A lot has been written about variable fonts ever since they were introduced with the new OpenType 1.8 specification late last year. But from a practical point of view, for web designers and developers, what can we expect?

Variable Fonts are still in active development, and the CSS Fonts Module 4 spec fully embraces them as the future of typography on the Web. And yet, there is still some uncertainty about how they’ll work and how developers will be able to control them;
“Are they for designers to play with, or developers? Do they work like SVG? Is there a new @font-face property coming?”
I could write endlessly about the how and why VF (variable fonts) work, but in this article I’ll focus on what they mean for web developers, and how you can try them out today ahead of time.
VF allow font designers to include unlimited weight, style, and other variations in a single font file. But first, as with everything else on the Internet (and my life), I’m making the case for my point with… cats 🐈 Namely, an animated vector kitten in the browser:

A vector cat glyph, animated, without SVG or JavaScript? We’ll get to this example later, to fully understand what’s going on. Let’s first understand how variable fonts work.
Quick introduction to Variable Fonts
Variable Fonts (or, officially, Open Type Font Variations) consist of a new format that can be used to deliver fonts to the browser. The difference, compared to the standard today, is that instead of using multiple files for different variations (one file for Regular, another for Bold, another for Italic, and so on), a single file contains all the specifications needed to produce all these variations… and then some. You can think of them as an (almost) organic, morphing set of shapes that can be dynamically controlled.
The most obvious benefit, from a technical perspective at least, is performance in their delivery: instead of serving 6 different font files for 6 different styles, for example, a single request for a variable font file is enough to produce all the variations you can think of.
The magical powers of Variable Fonts isn’t in their interpolation ability alone, but how it happens. John Hudson has explained it clearly:
An OpenType variable font contains one or more axes that each provide particular variation between different extremes of a typeface design. The format also allows for the possibility of intermediate designs, for the whole glyph set or for individual glyphs, to provide finer control over the design as it changes across the variations design space.
Wait… isn’t value interpolation a type crime for a font’s features?
A very legitimate question! 👏
Careless computer calculated interpolation could be an absolute type crime, since it would destroy the features of a given font’s features (e.g., the serifs won’t grow in contrast at the same rate as other features of a glyph, etc). This is where the pre-defined axes come in: the interpolation is controlled, and so a glyph changes only how the font designer wants it to.
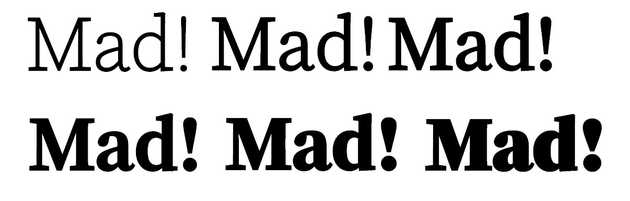
Let’s look at an example, coming from the experimental typeface Adobe Variant Font Prototype. Here’s how these 4 “Mad!” glyphs change in shape, when we set their font-weight property to values between 1 and 999:
Notice how no glyph’s features look out of place. The exclamation mark grows in contrast and character, and pay attention to how the a terminal remains consistent even though the overall contrast increase was quite significant.
How do they work?
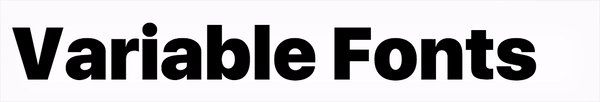
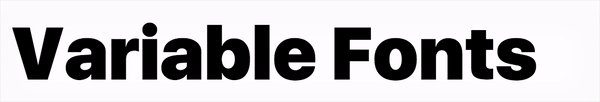
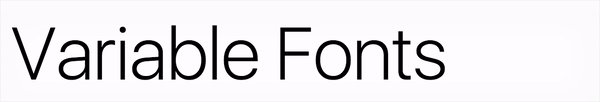
There’s a lot of detail to go into, which you can learn about from people who know a lot more about it than I do, here and here. In a nutshell, these organic shapes aren’t just expanding/collapsing in an uncontrolled fashion. Instead, these fonts have 2 (or more) axes defined, typically, weight and height, which can be manipulated separately via CSS to achieve different styles. We’ll see examples below, but I highly recommend reading this gentle and visual introduction TypeNetwork have written about how axes work in AmstelVar.
At its Github repo documentation, there’s a paragraph that brilliantly describes how the interpolation happens per axis:
The Weight axis of Amstelvar is parametric, or the progress of darkening and lightening only effects those parts, and as much as possible does not effect other parts, particularly the white space. So as Amstelvar gets bolder or lighter on the weight axis, the internal white spaces of the letters remain consistent, leaving their control to the width axis. This is also the only current Amstelvar axis that uses two styles, one thinner than the regular and one bolder than the regular.
So as a Web Developer, how can I control them? Is it like SVG?
Enough theory, for now! Let’s get practical. I was surprised to see how familiar controlling variable fonts feels to those of us already used to controlling typography in the Web. All these definitions are currently being being drafted in the CSS Fonts Module Level 4, and a couple of them are already familiar to you, font-weight and font-style, though they get new properties too.
For example, CSS4 specifies that font-weight will receive values from 1 to 999, but in increments of 1, instead of multiples of 100.
font-style will take a slanted angle, which can range from -90deg to 90 deg .
Another property, font-stretch , can either receive a string value (condensed, semi-expanded, normal, etc) or a percentage value, from 0 to 100%. (Dominik Röttsche pointed out that fractional percentages are also accepted)
For now, though, all the examples you’ll find will most likely only tweak the font-variation-settings property in CSS.
Endless axes for variations via OpenType
More properties and variations, on some more complete typefaces, can also be controlled via OpenTypes features, with the already available font-variation-settings property. With each parameter being defined by the font designer, their variation possibilities are almost endless. A font can have its own set of four character tag that can be used to control a very specific variation.

And here’s the CSS example for Amstelvar Alpha, which supports granular control for contrast cntr, Grade grad , Optical Size opsz , Serif Rise srfr, Width wdth, and x-Height xhgt :
p {
font-variation-settings:
'cntr' 99.9998,
'grad' 176,
'opsz' 13.999,
'srfr' 34.998,
'wdth' 803.999,
'wght' 175.98,
'xhgt' 999.988;
}(On a side note, if you haven’t dug deep into what OpenType features can offer you today, I’ve made this demo late last year with all the features that you may be missing out on.)
Are developers supposed to define where one style ends and the other begins?
Not necessarily so, luckily, as that would induce plenty of choice paralysis. Imagine if it were always up to each developer to decide where “Bold” ends and “Extra Bold” begins?
These fonts can have something called named instances, which you can think of as being sort of breakpoints that define where each style and weight starts and ends, as defined by the type designer. That means that if you don’t care for the interpolation, you can still use the tagged Regular, Bold Italic, and so on in your CSS.
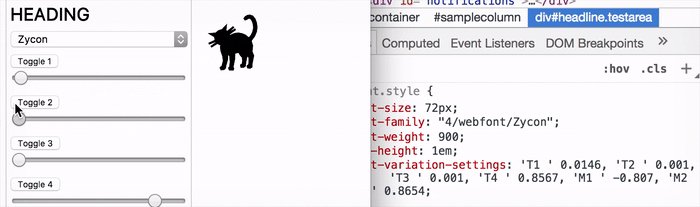
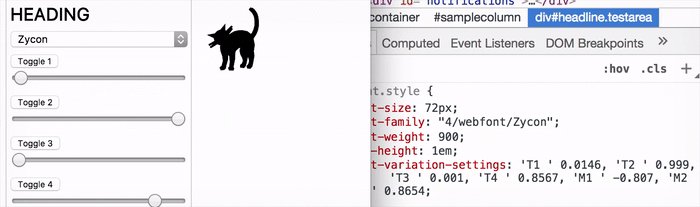
So, back to that cat example…
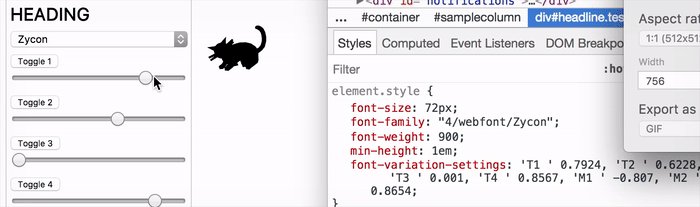
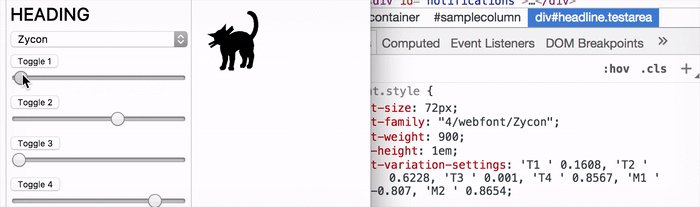
The initial example of the cat glyph, moving up and down, is a great example of how Variable Fonts can be used creatively, being a wonderful showcase of their flexibility. They can also add so much power to our already enriched toolset of web animation, for example. That example uses the Zycon typeface (also available to play around with on axis-praxis.org). Wingdings, with axes.
The font designer has added 6 different axes to Zycon: 4 toggles and 2 motions. Two of them, toggle1 and toggle2 happen to be applied to the cat glyph, which we can manipulate to make it… twerk. Here’s all of it in action:

Every glyph can have its own set of axes defined by the font designer. This can make up for gorgeous, lightweight, customisable and animatable icon/illustrations set in the browser, for instance. Can you imagine what type specimens might look like in the future? 👌
Loading the Font files
Once again, there’s no breaking changes with regards to how the font files are included and served to the browser. Variable Fonts can be served just like any other OpenType font-face file, the difference being in the format specified, like so:
@font-face {
font-family: ‘Amstervar’;
src: url(‘Amstervar_VF.woff2’) format(‘woff-variations’);
src: url(‘Amstervar_REGULAR.woff2’) format(‘woff2’); font-weight: 400;
}Also notice how a normal font file can be served as a fallback, in case variable fonts aren’t supported. In order for the format to be used, format needs to be set to either woff-variations or ttf-variations.
Here’s CSSWG on the new formats :
A value of “woff-variations”, “truetype-variations”, “opentype-variations”, or “woff2-variations” imply support of the “woff”, “truetype”, “opentype”, or “woff2” formats respectively along with additional support for font variations. Web authors can specify this format to indicate that variation support is required for correct rendering of a font. This mechanism can be used for gracefully falling back to an ancillary font when variation support is not present.
What about browser support?
At the moment of writing, it seems no default browser supports Variable Fonts directly, but you can still try them out using the Nightly versions of Webkit, or by downloading Chrome Canary and enabling some feature flags. Firefox seems to already have support for them using the Developer Editions, too. There’s a lot more information on how to get started on axis-praxis, but the tl;dr is:
- Download Chrome Canary
- Head to chrome://flags
- Enable “Experimental Web Platform Features”
- Download AmstelVar playground Github repo and have your mind blown away 👌
Conclusion
Despite Variable Fonts not being quite ready for production use yet, there’s no reason not to keep up with its developments during these early stages. The most optimistic prediction stipulates that they’ll gain massive browser support in mid-2018, so there’s a pretty good chance they’ll explode in usage right from day one, just like CSS Grid did a few months ago.
Their possibilities are endless; from granular text control, to distance-based contrast interpolation, or environment-based control for type, the creative realm certainly gains a huge array of possibilities with this technology. But it’s our responsibility, as designers and developers, to fully understand the extent at which they can (and should) be controlled.
Resources
- Microsoft’s Overview of Variable Fonts functionality
- Nick Sherman’s Twitter Collection of VF resources
- Amstelvar Font Breakdown
- Amstelvar Github demo
- Axis Praxis Variable Font Playground
- RWD Podcast with Tim Brown/Bram Stein on VF
Before you go,
If you’re interested in well curated news about typography (and coffee), I invite you to subscribe to my Coffee Table Typography newsletter. It goes out twice a week, no ads, no selling, just the sheer passion of type delivered from me to you.